Every now and then, Google makes a change to their core algorithm that puts a major impact on search engine rankings of websites across the internet.
If you’ve been using SEO as a digital marketing strategy, you need to pay attention as Google is rolling out its Page Experience Update in May 2021.
What is the Google Page Experience Update?
One year ago, Google announced changing its existing algorithm to include a new factor, on top of the 200+ factors it already uses, called Page Experience.
This includes a set of metrics related to page experience of a user. The metrics involve the existing signals like page loading speed and mobile-friendliness.
There are also a new set of metrics that will now impact the search engine rankings of your website, called the Core Web Vitals.
Google’s goal is to introduce a new signal that provides their algorithm with a holistic view of the quality of a user’s experience on any web page.
Why is Google’s Page Experience Update Important?
Page Experience is a set of signals that measure a user’s experience on a web page beyond the informational value.
However, according to the official Google statement, while page experience is important, they’ll still rank pages with better content higher even if the page experience is subpar.
But if the content of a set of web pages is almost similar in relevance, page experience will be much more important for visibility in the search. This may make you rethink the common SEO phrase - ‘content is king.’
Their overall message to the website owners is clear - focus on user experience along with content, or your rankings will go down!
Also Read: 5 On-page SEO services and techniques that will work in 2021
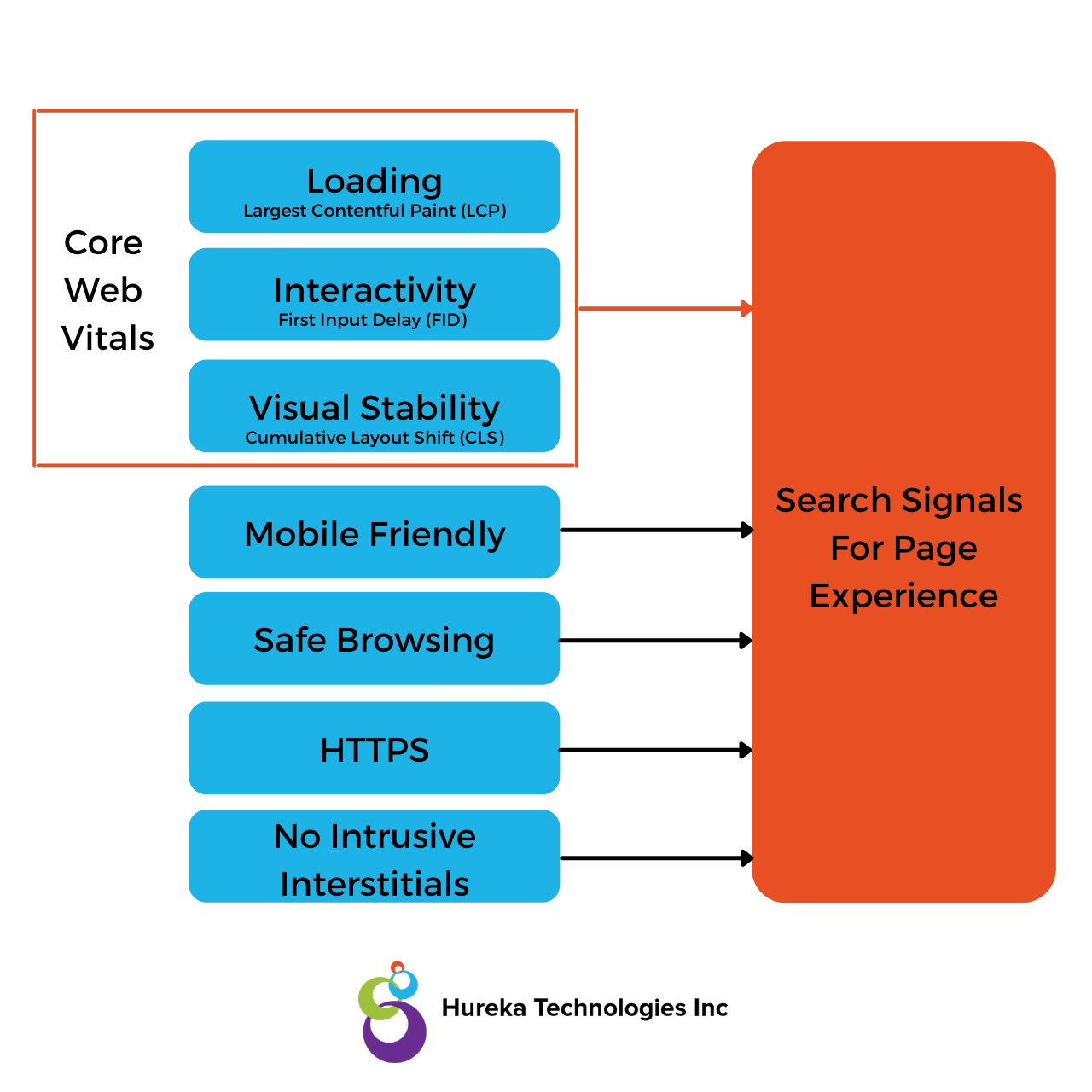
Google Page Experience: Core Web Vitals

There are 3 core web vitals that Google is including in their ranking signals:
-
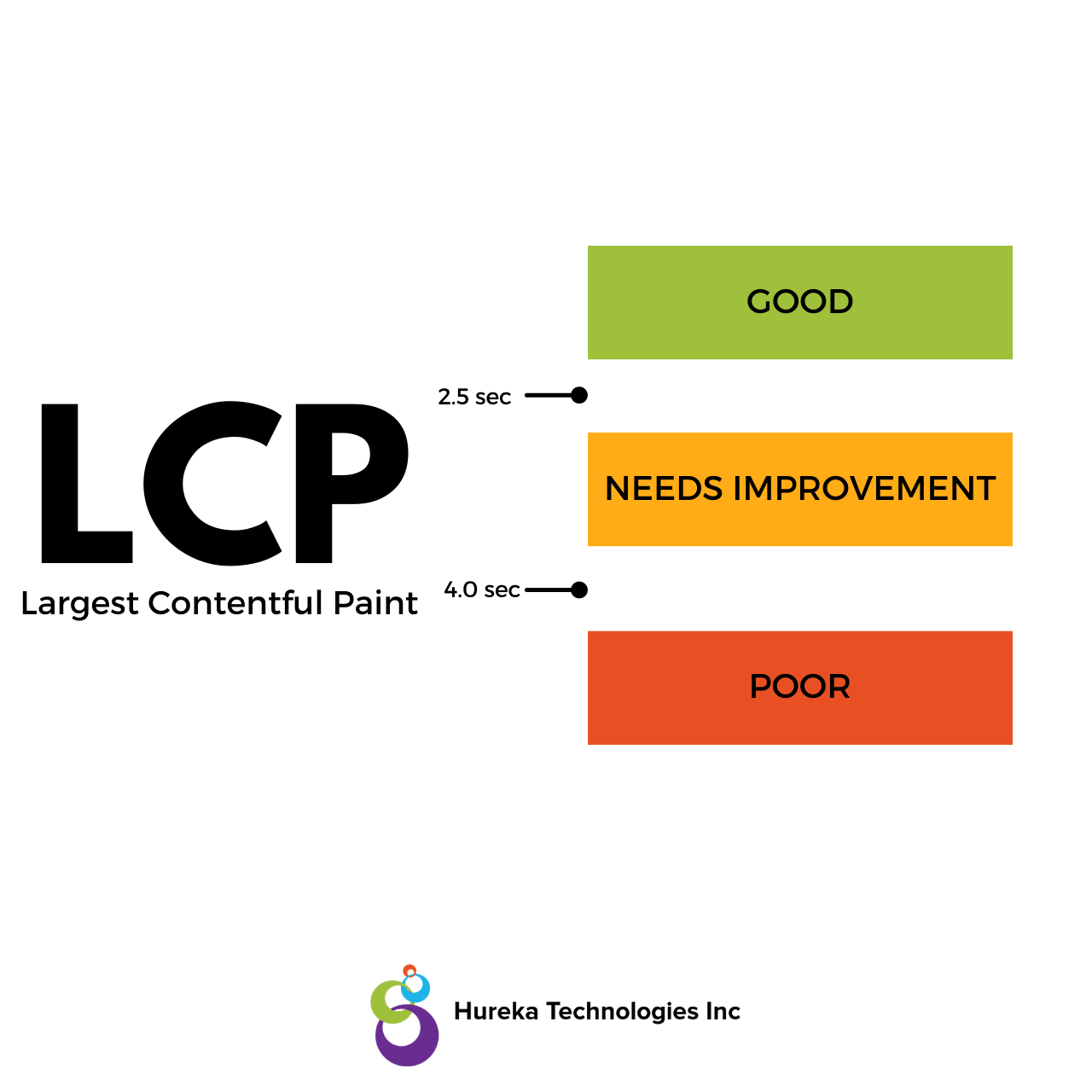
LCP (Largest Contentful Paint)
This measures the loading performance of a web page. LCP metric reports the render time of the largest textblock or image visible in the viewport. Google wants websites to have LCP happen within 2.5 seconds of when the page starts to load. Here’s an article that explains how LCP works!

-
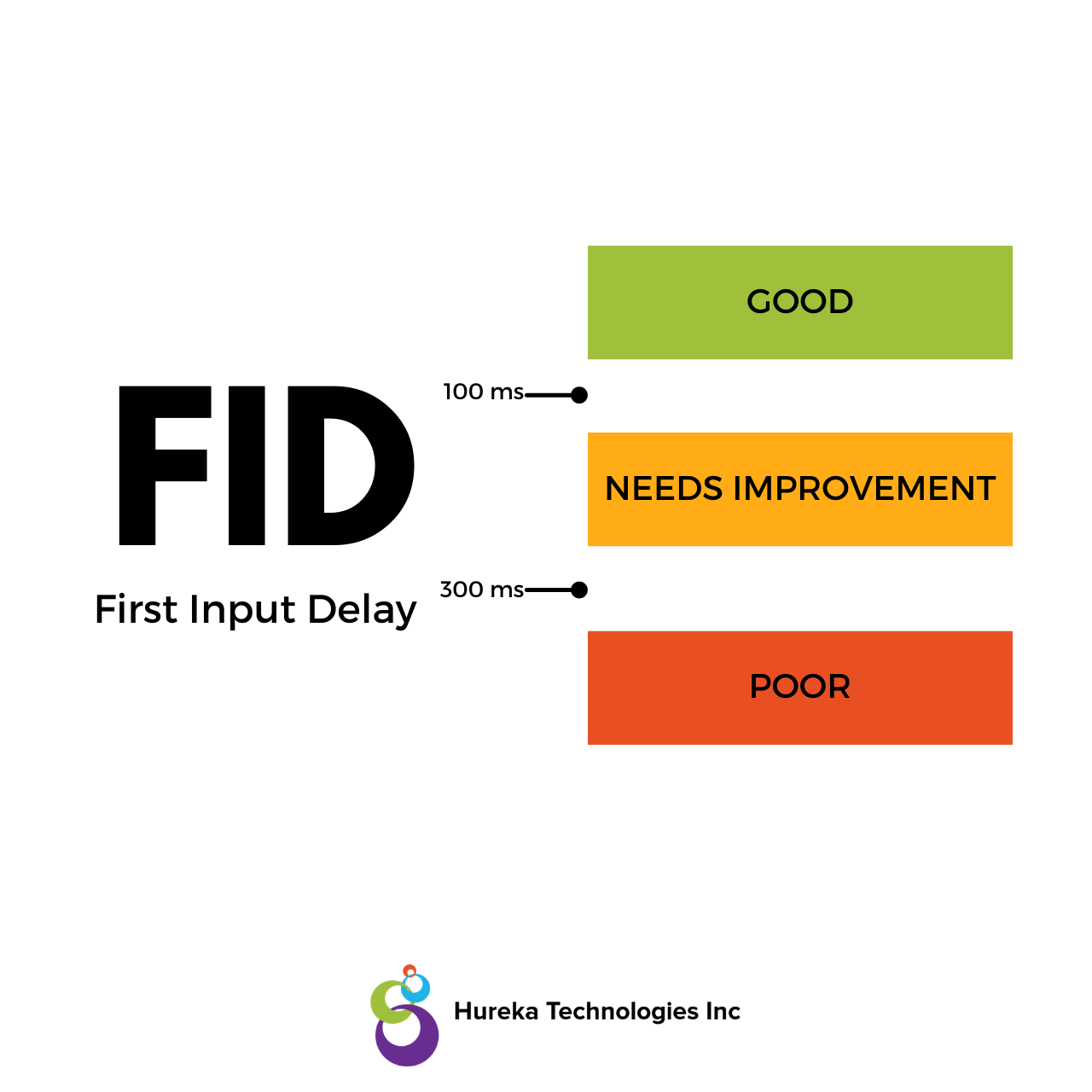
FID (First Input Delay)
This measures the load responsiveness of a web page. It measures the user experience while interacting with an unresponsive web page. A low FID ensures the page is usable. Google recommends sites to have FID less than 100ms. FID actually measures the time between the user’s first interaction with a page (eg. click on a link or a button tap) and when the browser actually starts processing that action. Read more about how FID works!

-
CLS (Cumulative Layout Shift)
This measures visual stability. It measures how often a user experiences unexpected layout shifts while interacting with a page. Google recommends websites have a CLS score of less than 0.1. Read more about how CLS works!

Here are some tools to help you measure Core Web Vitals.
Google Page Experience: Additional Vital signals
-
Mobile-friendly
This is an existing metric that measures whether the page is mobile-friendly or not.
-
Safe Browsing
A safe browsing experience is enabled when a page doesn’t have any sort of malicious or deceptive content.
-
HTTPS
A page must be served over HTTPS.
-
No Intrusive Interstitials
The content on the page must be easily accessible to the user. This means any sort of pop-ups or banners that cover the page entirely or in a way that it interrupts navigation through the page negatively affects your website’s search engine rankings. Learn more about the use of interstitials on the web page.
Don’t Let Your Users Have Bad Page Experience
A bad page experience interrupts the user’s ability to find the information they’re looking for whereas a good page experience helps them get information faster & interact with it better.
With Google Page Experience Update, Google intends to ensure a better experience for all users as well as guide site owners on providing a page experience that users will enjoy.
Your Google Page Experience Action Steps
As a business owner, this may seem like just another task to be added to your endless to-do list. However, this is extremely important for your SEO rankings may make a major dip if your website’s page experience isn’t set up according to the new metrics.
Chances are your SEO team has already managed some of the page experience signals. It’s the core web vitals that are new in the picture and that need work.
Ask your SEO agency if they’ve set your web pages to adapt to this new search algorithm update. If they haven’t yet, but all other SEO tasks to a stop and focus on this instead.
It’s important because your existing rankings are at risk and that’s easily avoidable by making a few changes that require a collaboration of your SEO team and development team, as most of these metrics require your web developers to make changes to how your website works!
Also Read: 6 Reasons Why Your Business Definitely Needs SEO Services
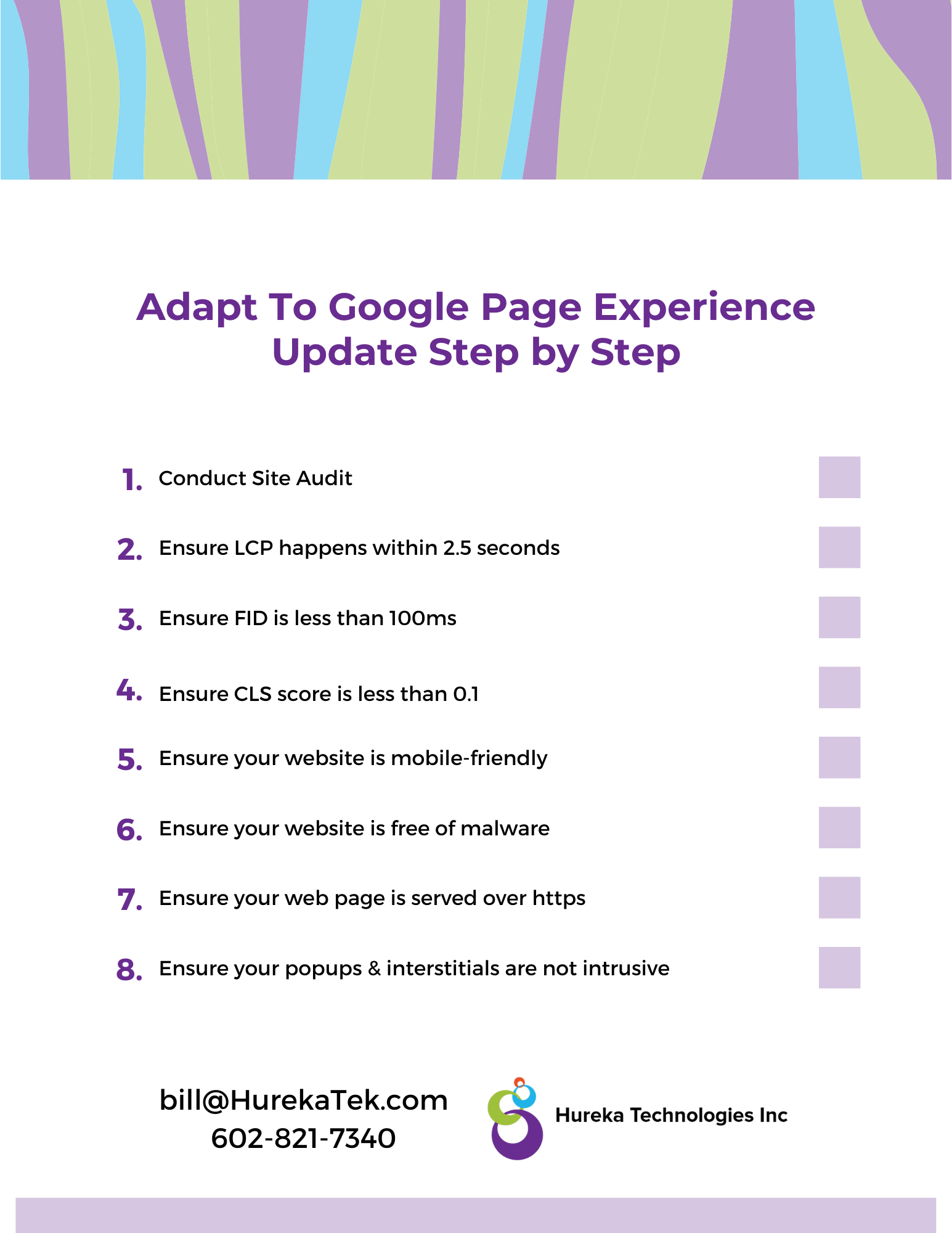
Here’s a step-by-step game plan on how you can adapt to this new change:
1. Conduct A Site Audit
The first step to be prepared for this Google page experience update is to do a thorough site audit and ensure your website follows the rules and best practices established by these new metrics Google has introduced.
2. Bring Together Your IT, UX & SEO Team To Implement Required Changes
It’s crucial that all of your teams work in sync to establish how they’ll handle this algorithm update.
3. Optimize Your Website For Mobile Search
Your page should be mobile-ready. You can do that by making your website responsive, reducing code, using browser caching, reducing redirects & improving your page load speed on mobile devices. The web page design also needs to be optimized for mobile, so content is clearly presented even on smaller screens. You’ll also need to rethink your site structure to make it more mobile-friendly.
4. Improve Page Speed
Delays in page load are frustrating. In fact, a delay of one second can reduce your conversion rates by 70%. The best practice is to keep your page speed below 3 seconds.
5. Separate CTAs
Using effective CTAs on your website ensures users can interact with your website faster, and it leads to a better user experience. Ensure your CTAs are well-planned, well-timed, bright, correctly positioned, and correctly shaped.
Finally, continue working on your website’s content & SEO as usual, while focusing on the page experience signals Google has introduced.
When it comes to SEO, as long as you’re focused on delivering the best content and experience for your users, you’ve nothing to worry about.